

网上店铺商家有很多不同的方法来转化一个潜在的消费者,其中最流行而且最有效的一种方法就是通过电子商务二次营销——使用不同的策略和全自动邮件系统来跟踪放弃购物车的网站访客。
一、什么是电子商务二次营销?
电子商务二次营销是一种用来减少购物车废弃率的营销技术,Experian曾经做过一项研究,研究报告是“二次营销报告:连接Web行为和电子邮件营销的基准和数据分析”,报告中指出网上店铺的购物车废弃率达到56.2%,报告同时指出对放弃购物车的网站访客进行有效的二次营销可以增加访客的转化率。
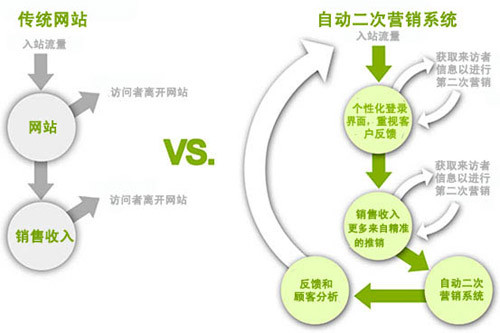
二次营销听起来好像很复杂,然而二次营销系统背后的理论和它有效实用的原因其实并不难理解,我们可以把电子商务二次营销简单地认为是这样一个过程: 我们使用传统的营销手段把访客吸引到我们的网站,如果他最终没有购买,我们就使用二次营销的战略把访客重新带回到我们网站并且把他转化成付费的消费者。

当一个访客放弃购物车时会留下一些信息,至少会留下注册时填写的的e-mail地址,我们就可以利用这些资料来跟踪访客,主要是为我们的二次营销做准备。这种类型的交互就叫做转化营销或者是电子商务二次营销。
很多电子商务平台都提供全自动和事件触发式的方法在电子邮件中跟踪购物车废弃者。
二、电子商务二次营销中的软销售
在二次营销的电子邮件中,应当包含有利于提高访客转化率的相关信息,包括购物车废弃者放弃的交易细节信息,比如 废弃者放弃的产品和一个可以返回网站购物车的链接以帮助他们继续完成结算付款。所有我们所掌握的关于消费者的有价值数据都可以用到二次营销的电子邮件中, 从而使这一交互过程对消费者来说更加个性化和友好。
你可以用一种非常友好和温和的语气来个性化定制你的电子邮件,在营销学中,这通常叫做软销售,意思是说当你在二次营销中第一次和消费者接触时,邮件要使用一种温和的为顾客服务的语气。
顾客放弃最终结算购物车的原因可能有很多,除非你知道为什么顾客放弃购物车,否则你最好能够很温和而且能够提供帮助。不是要去“硬销售”,你需要在电子邮件中用一种温和的语气询问是不是有什么技术问题你可以帮助,这样非侵入性的沟通方式将有利于进一步二次营销。
三、关于二次营销电子邮件内容的五点建议
下面的一些建议可以帮助你构建一封成功的电子商务二次营销邮件。
1、在顾客购物结算的过程中要尽早收集顾客的注册信息,这样如果最终顾客放弃结算,这些注册信息将有助于你更好地开展二次营销。
2、使用尽可能详细的收集到的注册信息来使电子邮件更加个性化,更具有针对性。
3、在邮件中使用一些相关(relevant)性比较强的信息,比如在邮件中放上顾客浏览过的产品的图片,然后放上一个链接帮助顾客返回到购物车结算中心从而完成结算。
4、使用一种非侵入式的软销售沟通方式,记得要使邮件中的信息对顾客来说是有用的,问问顾客网站还可以在哪些方面改进用户的购物体验,这样要的效果要比“硬销售”好得多。
5、提供所有你的联系方式,而且他们可能遇到了什么技术问题,所以应该在邮件中放上技术支持的链接从而帮助他们更容易的完成购物。
第一,要了解自己的兴趣。
第二,要了解自己的处境;
第三,要了解自己的优势劣势。
了解自己的兴趣是和第二点分不开的,有时候处境决定自己过什么样的生活,做什么工作,首先要知道自己想要什么,这点很重要。大学刚毕业的时候,不是想做什么就能做什么,是由处境决定的。所以要对自己的处境做一个冷静的分析。一个阶段只能实现一个方向嘛。另外,当你知道自己的优势和劣势,这样才能放大优势缩小劣势。还有就是很强的执行力。不要太长时间专注在一件事上。很多时候实践中的学习是最重要的。唯有实践中碰到的事才是真正学习到本领的时候。
徐静蕾的话,转载而来!
你
经常面对一大堆工作却不知如何着手去做吗?或者经常为了赶时间而忙得焦头烂额吗?
这是因为你没有管理好自己的时间,至少这是原因之一。
这是很多管理人员普遍会遇到的问题,更为糟糕的是,工作量却还在不断地增加。在最后关头,我们经常为能否在规定时间之前完成工作而紧张不安,这反过来又会影响我们的工作品质。
加强工作的条理性,可以让你做到有条不紊。
提前计划:这显然是最基础的,但是关键是要持之以恒,并要根据情况不断修正既定计划。既要制定长期计划,又要制定每天的工作表。医疗公司Baxter(India)Pvt的人力资源总监昂姆?格姆布(Ongmu Gombu)说,把要做的事情纳入日程表内,“不要让事情左右日程表”。格姆布说,在日程表上,按照优先顺序将要完成的工作列出来,将“最紧急的工作”放在最前面。提前计划可以帮助你预先规划好周期性的任务。例如,公司财务部门的管理人员可以提前为财年年底的例行工作做准备。资讯技术解决方案提供商DesignTech Systems Ltd的人力资源部副经理莫甘娜?库卡尼(Meghana Kulkarni)说,“任务完成之后,在旁边打上勾,这样你就知道还有什么工作没有做。”。
按优先顺序排列要做的工作:接到任务之后,弄清楚首先需要做什么。如果你决定不下来的话,去问你的上司。Prithvi Information Solutions Ltd运营部主管纳拉辛哈?拉奥(P.V. Narasimha Rao)说,给任务排序的另一个办法是,弄清楚“哪件事对公司的影响更大”。正确排序至关重要的步骤是,即使在时间宽裕的情况下,也要尽量把工作往前赶。如果不给自己多留一些时间,在最后一刻才开始工作,你往往会手忙脚乱,而且工作品质一般不高。
保持冷静,调整优先顺序:经常发生这样的事:你苦心设计的日程表被你无法掌控的事情彻底打乱。这时候,不要乱了方寸。保持冷静,因为神经紧张、手足无措很可能让你彻底懵掉。做几次深呼吸,先从最紧急的工作入手。如果最紧急的工作有两个,而你不知道该先做哪一个,那么用抛硬币的办法随便选一个。拉奥说,这样做,至少可以让你立刻开始向目标迈进,而不是耽误时间去琢磨哪个工作更重要。
寻求帮助或委派别人去做:如果突然出现意外情况,但所有工作必须马上完成。这时候可以向同事求助。这个办法可以减轻你的压力,帮助你把工作做得更好。Lovely Professional University人力资源主管马尼什?古普塔(Manish Gupta)说,当然,“大多数工作还是需要寻求説明的人自己来做。”这是双向的,在同事需要你的时候你也要帮对方一把。更为理想的是,在你有时间的时候,主动去帮助同事。如果你是一位主管,你可以在平时就锻炼团队成员,授权他们自己做出决断,这样,有需要的时候,你就可以依靠他们了。
了解自己的能力:有时候,为了得到主管的褒奖,我们会额外接受一些任务。虽然自告奋勇接受额外任务是一件好事情,但要注意量力而行,不要贪多。
额外接活的时候,只选择那些不会影响你日常工作品质的项目。专家表示,关键的是品质,不是数量。
如果主管经常交给你超出你职责范围的任务,和他(或她)谈一谈。孟买都市医疗公司(Metropolis Healthcare Ltd.)的人力资源总监罗素?罗萨里奥(Russell Rozario)说,如果被动地接受这些项目而不跟主管沟通你的实际情况,“就会推高他们的期望值,进而增加你的压力”。
体验:http://mrdoob.com/projects/chromeexperiments/google_gravity/
复制代码 直接地址:
http://mrdoob.com/projects/chrom … _gravity/js/Main.js
用记事本打开首页模板文件templets/default/index.htm
源代码为
<script language=’javascript’>
linkarr = new Array();
picarr = new Array();
textarr = new Array();
var swf_width=280;
var swf_height=192;
//文字颜色|文字位置|文字背景颜色|文字背景透明度|按键文字颜色|按键默认颜色|按键当前颜色|自动播放时间|图片过渡效果|是否显示按钮|打开方式
var configtg=’0xffffff|1|0x3FA61F|5|0xffffff|0xC5DDBC|0x000033|2|3|1|_blank’;
var files = "";
var links = "";
var texts = "";
//这里设置调用标记
{dede:arclist flag=’f’ row=’5′}
linkarr[[field:global.autoindex/]] = "[field:arcurl/]";
picarr[[field:global.autoindex/]] = "[field:litpic/]";
textarr[[field:global.autoindex/]] = "[field:title function=’html2text(@me)’/]";
{/dede:arclist}
for(i=1;i<picarr.length;i++){
if(files=="") files = picarr[i];
else files += "|"+picarr[i];
}
for(i=1;i<linkarr.length;i++){
if(links=="") links = linkarr[i];
else links += "|"+linkarr[i];
}
for(i=1;i<textarr.length;i++){
if(texts=="") texts = textarr[i];
else texts += "|"+textarr[i];
}
document.write(‘<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" width="’+ swf_width +’" height="’+ swf_height +’">’);
document.write(‘<param name="movie" value="{dede:global.cfg_templeturl /}/default/images/bcastr3.swf"><param name="quality" value="high">’);
document.write(‘<param name="menu" value="false"><param name=wmode value="opaque">’);
document.write(‘<param name="FlashVars" value="bcastr_file=’+files+’&bcastr_link=’+links+’&bcastr_title=’+texts+’&bcastr_config=’+configtg+’">’);
document.write(‘<embed src="{dede:global.cfg_templeturl /}/default/images/bcastr3.swf" wmode="opaque" FlashVars="bcastr_file=’+files+’&bcastr_link=’+links+’&bcastr_title=’+texts+’&bcastr_config=’+configtg+’&menu="false" quality="high" width="’+ swf_width +’" height="’+ swf_height +’" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />’); document.write(‘</object>’);
</script>>
——————————————————————————–
参数设置:
高级设置:
默认参数字符串
0xffffff:文字颜色| 2:文字位置| 0xff6600:文字背景颜色| 60:文字背景透明度| 0xffffff:按键文字颜色| 0xff6600:按键默认颜色| 0x000033:按键当前颜色| 8:自动播放时间(秒)| 2:图片过渡效果| 1:是否显示按钮| _blank:打开新窗口
颜色都以0x开始16进制数字表示
文字颜色:题目文字的颜色
文字位置:0表示题目文字在顶端,1表示文字在底部,2表示文字在顶端
文字背景透明度:0-100值,0表示全部透明
按键文字颜色:按键数字颜色
按键默认颜色:按键默认的颜色
按键当前颜色:当前图片按键颜色
自动播放时间:单位是秒
图片过渡效果:0,表示亮度过渡,1表示透明度过渡,2表示模糊过渡,3表示运动模糊过渡
是否显示按钮:0,表示隐藏按键部分,更适合做广告挑轮换
打开窗口:_blank表示新窗口打开。_self表示在当前窗口打开
修改的方法为
在上面幻灯代码的bcastr_title=’+texts+’后面添加下面的代码相关参数可以参考上面的说明
&bcastr_config=0xffffff:文字颜色|2:文字位置|0x0066ff:文字背景颜色|60:文字背景透明度|0xffffff:按键文字颜色|0x0066ff:按键默认颜色|0x000033:按键当前颜色|8:自动播放时间(秒)|2:图片过渡效果|0:是否显示按钮|_blank:打开窗口
貌似Gmail被干扰很久了,据说Gmail SSL封锁规律是每小时的0-19分可访问,20-29分被墙,30-49分可访问,50-59分被墙。听说对Gmail的封锁是在出国路由上做的手脚。解决的办法就是把域名解析到不受干扰的谷歌北京IP上。具体步骤如下:
用记事本打开C:\Windows\System32\drivers\etc目录下的hosts文件(如果没有此文件点击下载,修改hosts有些杀毒软件会报毒,允许即可)
添加以下内容到hosts文件,然后保存hosts文件,在开始菜单的附件里找到“命令提示符”打开,输入ipconfig /flushdns命令按回车键清除本地DNS缓存。然后就可以正常使用了,Google香港/Google搜索不会被敏感词重置,Google网页缓存也能正常显示,使用https://mail.google.com/访问Gmail也不会间歇性断开,使用https://www.google.com/reader/即可正常使用Google阅读器。
203.208.39.22 webcache.googleusercontent.com
203.208.39.22 mail.google.com
203.208.39.22 www.google.com.hk
203.208.39.22 www.google.com
203.208.39.22是谷歌北京的IP(可以http://tools.whois.net/whoisbyip/查证),由于是国内IP(可能受电信运营商干扰)不过安全性未知(有关人士勿用)。
如果你电脑开启了IPv6支持,最好使用Google的IPv6地址,应该也能达到类似效果而且更安全。
貌似Gmail被干扰很久了,据说Gmail SSL封锁规律是每小时的0-19分可访问,20-29分被墙,30-49分可访问,50-59分被墙。听说对Gmail的封锁是在出国路由上做的手脚。解决的办法就是把域名解析到不受干扰的谷歌北京IP上。具体步骤如下:
用记事本打开C:\Windows\System32\drivers\etc目录下的hosts文件(如果没有此文件点击下载,修改hosts有些杀毒软件会报毒,允许即可)
添加以下内容到hosts文件,然后保存hosts文件,在开始菜单的附件里找到“命令提示符”打开,输入ipconfig /flushdns命令按回车键清除本地DNS缓存。然后就可以正常使用了,Google香港/Google搜索不会被敏感词重置,Google网页缓存也能正常显示,使用https://mail.google.com/访问Gmail也不会间歇性断开,使用https://www.google.com/reader/即可正常使用Google阅读器。
203.208.39.22 webcache.googleusercontent.com
203.208.39.22 mail.google.com
203.208.39.22 www.google.com.hk
203.208.39.22 www.google.com
203.208.39.22是谷歌北京的IP(可以http://tools.whois.net/whoisbyip/查证),由于是国内IP不受GFW干扰(可能受电信运营商干扰)不过安全性未知(有关人士勿用)。
如果你电脑开启了IPv6支持,最好使用Google的IPv6地址,应该也能达到类似效果而且更安全。
织梦Dedecms建站程序并没有内置好全站RSS输出功能,需要会员、使用者自主制作,这对于初学者来说是有一定难度的,如果用织梦Dedecms搭建的网站不能全站RSS输出,将不利于搜索引擎的收录,也不利于网站被抓虾、鲜果、飞豆、飞鸽等RSS阅读网站会员的订阅。当然,织梦Dedecms具有各频道的RSS输出功能,但这是很笨的RSS功能,对于稍为迟钝点的搜索引擎来说,可能检测不到。
我想,估计织梦Dedecms程序开发员,以为全站RSS输出功能是很容易制作的,于是并没有像Wordpress、ZBLOG等于内核加插整站RSS输出功能。我曾为这一功能的开设搜遍了互联网,最初都是些极为复杂的方法介绍,可行性极差。后来发现有一种方法很管用,只加插上传两个文件就实现啦。这里分享一下我开设织梦Dedecms全站输出功能的经过:
第一步,你先用记事本新建一个rss.php文件,把下面的代码拷贝到其中:
<?php
require_once (dirname(__FILE__) . "/include/common.inc.php");
require_once DEDEINC."/arc.partview.class.php";
$pv = new PartView();
$pv->SetTemplet($cfg_basedir . $cfg_templets_dir . "/default/rss.htm");
header("Content-type:application/xml");
$pv->Display();
?>
不会建立rss.php文件的朋友,可[点此]下载已经建好的文件,将解压后的文件rss.php,直接保存该文件到站点根目录下,即可。
第二步,制作一个rss.htm模板输出文件,把下面的代码拷贝到其中:
<?xml version="1.0" encoding="utf-8" ?>
<rss version="2.0">
<channel>
<title>{dede:global.cfg_webname/}</title>
<link>{dede:global.cfg_basehost/}</link>
<description>{dede:global.cfg_description/}</description>
<language>zh-cn</language>
<generator>{dede:global.cfg_webname/}</generator>
<webmaster>{dede:global.cfg_adminemail/}</webmaster>
{dede:arclist row=’60’ col=’1′ titlelen=’100′ orderby=’pubdate’}
<item>
<link>http://www.iwojie.com[field:arcurl/]</link>
<title><![CDATA[[field:title function=’html2text(@me)’/]]]></title>
<author>[field:writer/]</author>
<category>[field:typename/]</category>
<pubDate>[field:pubdate function=’strftime("%a, %d %b %Y %H:%M:%S +0800",@me)’/]</pubDate>
<guid>http://www.iwojie.com[field:arcurl/]</guid>
<description><![CDATA[[field:description function=’html2text(@me)’/] … <br /><b>文章分类</b>:[field:typename/]<br /><a href="http://www.iwojie.com[field:arcurl/]" target="_blank">阅读全文</a> | <a href="http://www.iwojie.com/plus/recommend.php?aid=[field:id/]" target="_blank">邮件推荐</a> | <a href="http://www.iwojie.com[field:arcurl/]" target="_blank">评论回复</a>]]></description>
</item>
{/dede:arclist}
</channel>
</rss>
请将上面代码中http://www.iwojie.com的网址替换为你的网址,保存文件、上传到index.htm主页模板相同的目录/templets/default中
完成上面步骤之后,登陆管理后台,清理一下缓存,重新生成一遍全站文件就可以实现全站RSS输出。而你的站的RSS网址是:http://你的网址/rss.php
修改模板目录中的head.htm中RSS订阅的地址指向为http://你的域名/rss.php即可。
如想让你的RSS更完美,并方便抓虾、鲜果、飞鸽等RSS阅读会员订阅的话,可以到feedsky.com上去申请一个帐号,然后添加一个管理,就可申请到一个永久的FEED地址,并把它设置指向你的rss.php链接:http://你的域名/rss.php
然后修改head.htm 中RSS订阅指向为:http://feed.feedsky.com/iwojie (这是我的网站rss,你要改成你的)
改默认颜色教程织梦DedeCms5.6默认模板相对于织梦DedeCms5.5来说,改变不大,大至样式也是这样,只是模板颜色方面有了更多的选择,从之前只有绿色,增多了5种颜色,这6中颜色可以自由切换,但默认的颜色还是绿色,也就是说访客第一次访问的时候看到的就是绿色。
使用织梦dedecms默认模板的站长朋友可以通过这个教程把默认的绿色改为自己喜欢的颜色,以改为蓝色为例。
本篇教程以改蓝色为例,具体其它颜色的修改请自行修改一下相关的颜色参数与样式图片名!
需要修改文件目录:\templets\default\style
需要修改的文件有:DedeCms.css layout.css page.css picture.css
第一步:分别把“dedecms.css layout.css page.css”里所有的green_skin.png替换成blue_skin.png。
(具体颜色样式请查看templets\default\images)
第二步:分别把“dedecms.css layout.css page.css picture.css”里所有的#BADAA1替换成#9DBCC9。
(这里是修改首页绿色框的颜色,你可以修改成自己喜欢的颜色。)
第三步:把layout.css里所有的#316301替换成#47677B。
(这里是修改首页分类栏目下的颜色,你可以修 改成自己喜欢的颜色。)
第四步:把layout.css里所有的#596F37替换成#47677B。
(这里是修改首页分类栏目下的“更多…”那里的颜色,你可以修改成自己喜欢的颜色。)
如果以上步骤你觉得麻烦的话,你直接下载附件覆盖到你根目录下吧!
温馨提示:之前的修改过以上四个CSS样式文件的朋友就不要覆盖了,以免把你之前修改的样式搞掉了,
还是按照上面的四个步骤去一一修改吧!
打开 /templets/default/js/changeSkin.js
把
修改为:
其中dedecms_skins_1修改为你需要的默认色系。
dedecms_skins_0 绿色
dedecms_skins_1 蓝色
dedecms_skins_2 红色
dedecms_skins_3 桃红色
dedecms_skins_4 黑色
dedecms_skins_5 褐色
由于以上方法是用js来控制,所以打开的时候会先加载默认绿色再变为修改后的颜色。
默认颜色的样式是在/templets/default/style/dedecms.css中定义,需要直接修改默认颜色的朋友直接对比dedecms_skins_x.css来修改即可,但是此方法会导致默认绿色失效。