中国政府公布的新数据显示,相比其它主要经济体,中国的债务负担仍偏低且可控。但是地方政府和很多国有银行部门的负债正在限制北京为抗击通胀所能做出的选择,如果把这些债务也计算在内,中国的债务负担是目前普遍认可的总债务水平的三倍还多。抗击通胀是中国经济的当务之急。
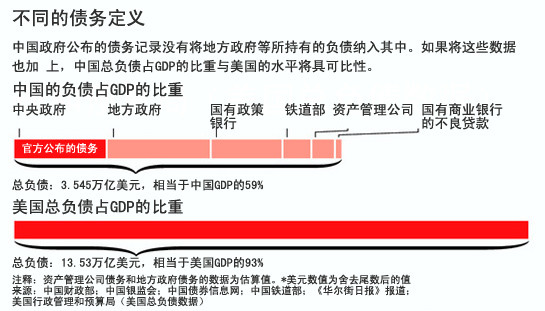
中国立法机关人民代表大会年度会议公布了一份报告,中国财政部长在这份报告中说,2010年底中央政府的债务是1.03万亿美元。这相当于占中国国内生产总值(GDP)17%左右,远远低于美国、日本和欧洲主要国家其债务占GDP的比重。
中国各地方政府的负债可能会限制北京打压高房价的努力,也可能会牵制其他抑制通胀措施的实施。
但中国财政部长给出的这个数据并不包括很多大型国企、地方政府、甚至中央部委所持有的债务。这些未被算在内的债务包括中国国家开发银行等国有政策银行的债务以及资产管理公司持有的国有商业银行的不良贷款。另外,中国官方总债务还不包括地方政府和除财政部以外的中央部委的债务。
中国铁路负债也没有被算在其中,尽管铁路由中央政府部委运营。中国铁道部长周六说,光是铁路公司的债务总额就超过2,700亿美元。如果铁路公司无法偿还这些债务,财政部就会陷入困境。
若在官方数据的基础上,再加上中国地方政府和国有银行的债务以及资产管理公司持有的估算债务,中国政府的总负债将达到3.55万亿美元,相当于中国GDP的59%。一些关注此事的经济学家说,这些官方数据低估了过去两年贷款激增时所产生的不良贷款等负债项目。渣打银行(Standard Chartered Bank)中国经济学家王志浩(Stephen Green)估计,若包括或有负债在内,中国总负债占GDP的比例高达77%。北京经济研究公司龙洲经讯(Dragonomics)董事总经理葛艺豪(Arthur Kroeber)则认为中国总负债占GDP的比例为75%。

中国财政部长谢旭人周一在北京的记者会上并没有直接回答关于地方政府债务是否应体现在负债表上这一问题。中国财政部新闻办公室没有回应置评要求。
国际货币基金组织(International Monetary Fund)对比各国政府对本国总负债水平的估测值,不过该组织承认中国的负债统计数据存在缺陷。据美国政府的统计,美国联邦政府2010年底总负债为13.53万亿美元,占美国GDP的93%,远高于中国公布的17%的比重。若用其它会计方法计算,美国联邦债务占GDP的比例接近65%。
直接比较中国、美国或其它主要经济体的政府债务很难,这不仅是因为数据统计和会计方法方面存在差异,还主要因为中国政府在国家经济中一直扮演着重要角色。
如果把政府金融机构也考虑在内,美国的总负债可能也会增加。政府支持的住房抵押贷款机构房利美(Fannie Mae)和房地美(Freddie Mac)的总负债占美国GDP的比例约为37%,不过这两大机构的资产可以支付其绝大多数或全部负债。各州债务也没有算在美国政府的总债务当中,目前并不清楚美国联邦政府是否最终会为州政府的负债承担责任。相比之下,如果中国地方政府出现财政危机,中央政府要么会直接出手相救,要么会让国有银行系统承担损失。
分析师并不认为中国处于债务危机的边缘:税收收入迅速增加,国家拥有大量资产,几乎所有的债务都是以人民币计价的。中国和希腊不同的是,后者面临低增长率和高借贷成本的局面,希腊政府10年期债券的收益率目前超过12%。而中国经济预计将继续以接近两位数的速度增长,10年期国债的收益率仅为3.94%。
但债务规模超出普遍估计的水平表明中央政府政策日益增加的局限性。眼下,中国政府正试图平抑不断上涨的物价水平,并为数量众多的居民建立社会保障体系。这也反映出在中国官方数据不透明的情况下,外界更加难以解读中国这个世界第二大经济体。
中国债券拼图的关键一块掌握在地方政府手中。从理论上讲,省级和市级政府不得借债。但在实践中,地方官员总有很多办法绕过限制。中国地方政府债务的真实规模还不清楚。周六,温家宝总理在向全国人民代表大会做《政府工作报告》时,承诺对此进行全面审计。
据中国银行业监督管理委员会(简称:中国银监会)估计,在2009年和2010年上半年间,地方政府担保支持的各类投资共计借入1.17万亿美元。本周出版的财经杂志《新世纪》周刊上的一篇文章估计截至2010年底,地方政府债务的规模达到1.52万亿美元。
美国西北大学(Northwestern University)专门研究此问题的教授史宗瀚(Victor Shih)说,值得警惕的是,没有人,甚至包括中央政府在内,确切知道整个体系中的债务规模有多大。
温家宝总理上周六说,抑制通胀是政府今年的首要任务。1月份,居民消费价格指数(CPI)同比上涨4.9%,超出政府制定的4%的目标。自去年10月以来,央行已经三次提高利率水平。但中国社会科学院高级研究员张明说,债务负担限制了货币政策的作用空间。他说,每次加息都会加重地方政府的债务负担,央行在做加息决定时不得不考虑到这一点。
地方政府的债务负担也限制了中央政府控制不断飙升的房价的能力。土地出让收入有助于地方政府偿还债务,所以地方官员有动力尽量推高土地价格,这鼓励了豪宅开发商购置土地,而不是让廉价房项目分得应有的地块。部分用于偿债的资金本可以用于医保和教育投入。改善这些社会服务的水平被认为是鼓励中国消费者减少储蓄、增加消费的关键。在地方政府预算中,用于社会服务的开支大都有所下降。张明说,地方政府的资源有限,如果更多的资金用于偿债,那么用于改善教育和医疗水平的资金就肯定更少。
截至2010年底,由国家开发银行和其他政策性银行发行的债券中,未偿还的债务总额达到7850亿美元。所筹集的资金在公共基础设施项目中发挥着重要作用。政策性银行能够以仅略高于财政部的利率募集资金,这加深了市场的看法,即政策性银行的借贷受政府支持。
由于政府在银行体系中的作用,中央还面临着潜在负债。史宗瀚估计,承接银行不良贷款的资产管理公司未消化的债务达2280亿美元,这增加了政府的或有负债。中国银监会不再公布资产管理公司消化所承接的不良贷款的数量,但据一位曾参与不良贷款市场的顾问确认,史宗瀚的估计是合理的。