tplcache是DeDeCMS里data目录下的模板缓存数据文件夹。
官网人员给出的解决方案是后台关闭了“模板缓存”选项。但经过测试,就算后台关闭了“模板缓存”选项,进行多开窗口、更新广告插件内容、生成html等操作,tplcache文件夹里面依然会生成一些体积小的缓存文件。
总结了几个解决方法:
1、禁止tplcache目录的写入权限。
2、定时在后台进行“系统”>“病毒扫描”>“清空模板缓存”的操作。
3、每隔一段时间,在主机管理面板强行删除tplcache文件夹。
tplcache是DeDeCMS里data目录下的模板缓存数据文件夹。
官网人员给出的解决方案是后台关闭了“模板缓存”选项。但经过测试,就算后台关闭了“模板缓存”选项,进行多开窗口、更新广告插件内容、生成html等操作,tplcache文件夹里面依然会生成一些体积小的缓存文件。
总结了几个解决方法:
1、禁止tplcache目录的写入权限。
2、定时在后台进行“系统”>“病毒扫描”>“清空模板缓存”的操作。
3、每隔一段时间,在主机管理面板强行删除tplcache文件夹。
Dede默认生成首页后,首页的链接后面会多出一个index.html。据官方说法这样有利于网站优化。
但是这个index.html怎么看都不舒服,而且也不利于seo中主页url的统一。因为我的网站的url用.htaccess转向统一都是www,而带.com结尾的。
所以出于不让首页权重分散考虑,同时也是美观考虑,dede首页的index.html还是得去掉好。
网上给出的dede首页去掉index.html的方法如下:
1.按官方给的更新说明 替换index.php的内容 生成动态,
如果首页不需要生成HTML的, 把index.php换成下面代码
<?php
if(!file_exists(dirname(__FILE__).’/data/common.inc.php’))
{
header(‘Location:install/index.php’);
exit();
}
require_once (dirname(__FILE__) . "/include/common.inc.php");
require_once DEDEINC."/arc.partview.class.php";
$GLOBALS[‘_arclistEnv’] = ‘index’;
$row = $dsql->GetOne("Select * From `dede_homepageset`");
$row[‘templet’] = MfTemplet($row[‘templet’]);
$pv = new PartView();
$pv->SetTemplet($cfg_basedir . $cfg_templets_dir . "/" . $row[‘templet’]);
$pv->Display();
?>
当然如果要生成html就不行了。
2.直接删除CMS根目下的index.php文件,
这个办法看似最简单,但是我自己试过后却不成功。而且删除后也没办法使用动态浏览了。
3.使用.htaccess文件
目前使用的是这个办法,试验成功。
方法如下:
在根目录的.htaccess里加入以下代码:
DirectoryIndex index.html index.php index.htm
也就是强制设置首页了。
就这么简单。
4.在主机里面设置默认首页顺序:把index.html提到最前面。
因主机不同,设置方法也不同。就不具体细说了。
排除主机和宽带因素,DEDE默认模板访问速度过慢,经查证这和顶部JS调用以及代码冗余有关。
事实上网站程序的优化多数原则是代码简练,减少JS调用等。这里分别从主页、文章列表页、文章内容页来分别介绍DEDE默认模板优化,经测试,优化后,网站速度有极大提升,如果再有一个好的主机,那你的网站也能有腾讯、网易那样的访问速度。
一、主页模板(index.htm)
下面的JS文件和JS代码可以根据需要情况看是否需要删除,最好能全部删除,但是全部删除会影响一些功能,比如会员登录状态、图文资讯的滚动等,这里个好的方法,就是把所有这里的JS写入一个单独的文件,这样调用时只需要一次就可以了,注意调用的路径。
JS文件解释说明
/js/jquery.cookie.js
主要的作用记录换肤功能的cookies,用于保留用户的选择;
/js/changeSkin.js
用于换肤功能的具体实现代码;
/js/pic_scroll.js
“图文资讯”滚动的地方;
/images/js/j.js
经过压缩后的java代码,主要作用是在默认模板中的中间部分的横向滚动的“图片资讯”的地方;
同时,换肤功能也和该功能有关联
/include/dedeajax2.js
引入DedeCMS 的ajax框架,作用主要是在模板中的一些特效,比如登陆后改变登陆状态、内容页顶与踩、评论列表的支持与反对等等(如果您不需要上述功能,这段代码可以删除);
Javascript代码
function CheckLogin(){
var taget_obj = document.getElementById(‘_userlogin’);
myajax = new DedeAjax(taget_obj,false,false,”,”,”);
myajax.SendGet2("{dede:global.cfg_cmspath/}/member/ajax_loginsta.php");
DedeXHTTP = null;
}
主要用途是判断会员是否登录,如果已经登录,则在互动中心的会员框里显示/member/ajax_loginsta.php登陆后的内容;
$(function(){
$("dl.tbox dt span.label a[_for]").mouseover(function(){
$(this).parents("span.label").children("a[_for]").removeClass("thisclass").parents("dl.tbox").children("dd").hide();
$(this).addClass("thisclass").blur();
$("#"+$(this).attr("_for")).show();
});
$("a[_for=uc_member]").mouseover();
});
主要用途是首页右侧的互动中心中踩踩、评论、会员三个选项的切换效果;
function multi(pagenum,tagid)
{
var taget_obj = document.getElementById(tagid);
var taget_obj_page = document.getElementById("page_"+tagid);
myajax = new DedeAjax(taget_obj,false,false,”,”,”);
myajax.SendGet2("/plus/arcmulti.php?mtype=0&pnum="+pagenum+’&tagid=’+tagid);
myajax = new DedeAjax(taget_obj_page,false,false,”,”,”);
myajax.SendGet2("/plus/arcmulti.php?mtype=1&pnum="+pagenum+’&tagid=’+tagid);
DedeXHTTP = null;
}
主要用途是右侧的推荐内容分页,也是DedeV5.6版的新增功能(arclist标签分页);P.s:其实默认的ajax评论也是通过此种方式制作的。
function check(){
if(document.formsearch.searchtype.value=="")
document.formsearch.action="http://www.google.cn/custom"
else
document.formsearch.action="{dede:field name=’phpurl’/}/search.php"
}
作用是顶部的goole搜索那,具体的含义,当我们选择的搜索类型(searchtype)为空,那么提交的目标地址就是http://www.google.cn/custom,否则就提交到站内搜索的地址/plus/search.php!
二、默认文章列表模板(list_article.htm)
这里顶部的JS全部去掉就可以了,这样就可以大大提高访问速度了。
三、文章内容页模板(article_article.htm)
这是目前为止最好的DEDE文章内容页因点击次数引起网页加载慢的解决方法
下面代码放在要显示文章点击词素的位置(红色部分是未显示广告之前显示的内容,可以是文字或是图片,当然不要也行)
<span id=vvclick> 加载中 </span>
当然“加载中”也可以替换为图片
下面的代码放到网页最底部最好放在</html>之前(蓝色部分是点击次数代码)
<SPAN class=spanclass id=span_vvclick>
<script src="{dede:field name=’phpurl’/}/count.php?view=yes&aid={dede:field name=’id’/}&mid={dede:field name=’mid’/}" type=’text/javascript’ language="javascript"></script> </SPAN>
<SCRIPT>vvclick.innerHTML=span_vvclick.innerHTML;span_vvclick.innerHTML="";</SCRIPT>
原理: 由于网页是由上往下执行代码,所以前面会暂时显示 "点击次数载入中…" 等到执行完整个页面后, 前面才会调用出来。所以我们把点击次数的代码这些放到最后执行让前面调用, 就不会影响站点页面中正常的内容输出的速度了。这也是网上最经典的广告最后加载代码了,提供给大家使用!
还有就是顶部的JS调用的处理方法同前面主页JS的处理方法相同,删除部分JS,删除的时候要特别注意是否影响了其他功能。最好的方法是写入一个文件,另存为,最后只调用一次。注意调用的路径。
1、在dedecms文章模板中的头部。放着一大堆的Javascript,浏览每个页面都需要加载…这样反复下去很浪费加载时间。应该对其优化一下,具体方法为:将这段JS提取出来,另存为一个文件,以后只要下载一次就可以了,不过注意要把JS里的路径根据自己的情况替换一下。(可以保存在模板下的JS目录下,这样就可以用 src=”{dede:global.cfg_templets_skin/}/js/*.js调用)
2、对点击次数的优化:系统默认是用<script src=”{dede:field name=’phpurl’/}/count.php?view=yes&aid={dede:field name=’id’/}&mid={dede:field name=’mid’/}” type=’text/javascript’ language=”javascript”></script>这样的方面调用的,但有时候容易卡着。 加入JS函数进行调用,具体操作如下:
找开article_article.htm,找到点击次数的代码就是上面那句:
<script src="{dede:field name=’phpurl’/}/count.php?view=yes&aid={dede:field name=’id’/}&mid={dede:field name=’mid’/}" type=’text/javascript’ language="javascript"></script>
替换成:
<span id="article_click"></span>
在页面调用的JS文件里面(可以是上面保存的那个)加入函数:
function getClick(aid,mid)
{
var taget_obj = document.getElementById(‘article_click’);
myajax = new DedeAjax(taget_obj,false,false,”,”,”);
myajax.SendGet2("/plus/count.php?ajax=yes&mid=" +mid +"&aid=" +aid); //这里要根据情况改成网站的实际路径
DedeXHTTP = null;
}3、对DIGG评论的优化:
修改plus/count.php文件,在exit()之前加入以下的代码:
if(!empty($ajax))
{
$row = $dsql->GetOne(" Select click From `{$maintable}` where {$idtype}=’$aid’ ");
if(is_array($row))
{
echo $row[‘click’];
}
}把<script language=”javascript” type=”text/javascript”>getDigg({dede:field.id/});</script>改为:
<script language="javascript" type="text/javascript">getClick({dede:field name=’id’/},mid={dede:field name=’mid’/});getDigg({dede:field.id/});</script>
其实getClick这个函数只要放在文章后面,哪里都无所谓!再试下效果~~
第一步,后台添加广告代码。
进入后台-模块–铺助插件-广告管理,点击进入后,会看到系统预设的1个广告(topbanner),点击左上方“增加一个新广告”,设置好广告参数。广告位名称可以随意。点击“确定”后回到广告管理,会看到相应的广告代码,如:{dede:myad name=’article_ad1’/},{dede:myad name=’topbanner’/}等,要记住这些广告代码,一会把相应的广告代码复制加入到系统模板的对应位置。
第二步,把广告代码加入系统相应模板。
进入后台-模板-默认模板管理。在这里会看到系统的核心模板,我们主要修改的三个模板是列表页头部模板head.htm,主页模板index.htm,底部模板footer.htm,文章内容页模板article_article.htm。
1,网站弹窗广告的添加方法
获得弹窗广告代码后,在后台创建一个广告。然后进行如下操作。
进入后台—–模板—-默认模板管理—-找到底部模板footer.htm—–修改。会看到很多代码。
<!– /powered –>
<p class="copyright">
{dede:global.cfg_powerby/}<br />{dede:global.cfg_beian/}
</p>
<script
{dede:myad name=’article_ad1’/}
</div>
在倒数第二行代码处,加入你的广告代码。如红色部分。
2,首页顶部广告添加
(网站最上方logo右边)样例:http://www.iwojie.com
首页顶部的大小是468*60 所以你的广告图片大小也是468*60最好。 GGAD刚好的.
直接进入后台模块—广告管理—系统自带的广告(topbanner)—点击更改—–正常显示内容–把自己的广告代码放入正常显示内容—–点击下面的确定就可以了。
3, 首页菜单栏下方
搜索 热门TAG下方的广告添加。
这个地方最好放通栏广告。尺寸是960*90的最好,长度960尽量不要变,90高度的尺寸可以变。
打开列表页头部模板head.htm,点击右侧“修改”即可。找到以下代码,在红色标示处加入你的广告调用代码。
<div class="tags">
<h4>热门标签</h4>
<ul>
{dede:tag row=’8′ getall=’1′ sort=’month’}<li><a href=’http://inyu.net[field:link/]’>[field:tag /]</a></li>
{/dede:tag}
</ul>
</div>
</div><!– //search –>
</div>
{dede:myad name=’article_ad1’/}
</div>
</div><!– //header –>
4,首页右边边栏的广告位置一
在互动中心下方,推荐内容的上方。这个位置大小是250*250样例:
后台—–模板—-默认模板管理—进入index.html主页模板—-修改。会看到以下代码,找到推荐内容字样,把你的代码放到推荐内容上一行就可以了,如下面的例子:
<!– /usercenter –>
<div class="commend mt1">
<dl class="tbox light">
{dede:myad name=’article_ad1’/}
<dt class=’light’><strong>推荐内容</strong></dt>
5,首页右边边栏的广告位置二
在本月热点下方,投票调查上方,也可以添加广告,位置大小也是250*250(演示站已把投票热点删除)
后台—–模板—-默认模板管理—进入index.html主页模板—-修改。会看到以下代码,找到投票调查字样,把你的代码放到投票调查上一行就可以了,如下面的例子:
<div class="hot mt1">
<dl class="tbox light">
<dt class=’light’><strong>本月热点</strong></dt>
<dd class=’light’>
<ul class="c1 ico2">{dede:arclist sort=’hot’ subday=’30’ titlelen=42 row=12}
<li class=’dotline’><a href="http://www.iwojie[field:arcurl/]">[field:title/]</a></li>{/dede:arclist}
</ul>
</dd>
</dl>
</div>
<div class="vote mt1">
<dl class="tbox light">
{dede:myad name=’article_ad1’/}
</div>
6,文章页右侧边栏的广告位置
此处广告的设置与首页右侧边栏广告设置基本相同,大小为250*250最好,宽度250不要变,高度250可以随意改变。样例:http://www.iwojie.com
进入后台—–模板—-默认模板管理—-找到article_article.htm( 文章内容页模板)—修改。
从模板尾部{dede:include filename="footer.htm"/}开始倒数,在红色标示处加入你的广告代码:
<dt class=’light’><strong>热点内容</strong></dt>
<dd class=’light’>
<ul class="c1 ico2">
{dede:arclist row=10 orderby=click}
<li><a href="http://inyu.net[field:arcurl/]">[field:title/]</a></li>
{/dede:arclist}
</ul>
</dd>
</dl>
</div>
{dede:myad name=’article_ad1’/}
</div><!– /pright –>
</div>
{dede:include filename="footer.htm"/}
<!– /footer –>
7,文章内每篇文章的结尾处,在“顶一下,踩一下”的上方的广告位置
这个位置的大小是658*60 658长度最好不要变(可以改为658—700之间),高度60可以任意改 。
进入后台—–模板—-默认模板管理—-找到article_article.htm( 文章内容页模板)—–修改。会看到很多代码
在“责任编辑”下方,“顶踩”的上方找到以下代码:
<tr><td>{dede:field.body/}(责任编辑:{dede:adminname/})</td></tr>
</table>
</div><!– /content –>
{dede:myad name=’article_ad1’/}
<div class="dede_pages">
<ul class="pagelist">
{dede:pagebreak/}
</ul>
</div><!– /pages –>
<!– //顶踩 –>
8.网站所有页面顶部广告位置(版权上方)
这个位置的大小是760*60 760长度最好不要变(可以改为658—760之间),高度60可以任意改 。
进入后台—–模板—-默认模板管理—-找到底部模板footer.htm—–修改。会看到很多代码。
找到以下代码:
<div class="footer w960 center mt1 clear">
<!–
为了支持织梦团队的发展,请您保留织梦内容管理系统的链接信息.
我们对支持织梦团队发展的朋友表示真心的感谢!织梦因您更精彩!
–>
{dede:myad name=’article_ad1’/}
<p class="powered">
Powered by <a href="http://www.iwojie.com"
9.每篇文章中的环绕广告
例子(http://www.iwojie.com)
打开\templets\default\article_article.htm这个模板
找到
{/dede:field.description}
<div class="content">
<div style=" float:left; width:250px; height:250px;">{dede:myad name=’article_ad2’/}</div>
<tr><td>{dede:field.body/}IN语网(www.inyu.net)(责任编辑:{dede:adminname/})</td></tr>
</div><!– /content –>
<div class="dede_pages">
这里要注意一下,在文章末尾处添加关键字的方法也在这里,固体可参考我的站。
三面环绕参考
打开内容页的模板article_article.htm,找到
<!–资讯正文–>
<div class="content">
{dede:field name=’body’/}<br />
{dede:pagetitle style=’select’/}
</div>
把<div class="content">下改为:
<div class="content">
<div style="float:left; height:336px; width:1px; clear:left;"></div>
<div style="float:left; height:336px; width:280px; clear:left; margin: 5px 5px 5px 0px;">您的广告代码</div>
这个是三面环绕。
二面环绕只需把第一个广告div区去除即可:
<div class="content">
<div style="float:left; height:336px; width:280px; clear:left; margin: 5px 5px 5px 0px;">您的广告代码</div>
实际上把广告的div标签改为span标签或p标签都是可以的。
第三步:更新缓存,生成全站。
记得要生成后才看得到效果。
其他模板的广告添加方式与此类似。
一、首页的广告设置:
1.首页最上方的TOPBANNER位置程序已经预置了,可以在后台广告设置那里直接替换代码即可,记住一定要换成468*80的尺寸,太小不协调,太大显示不了。
2.首页下方的搜索框,我申请了GG的搜索联盟,同时挂两个搜索框不方便,就直接用950*35的搜索框替换掉了官方原来的搜索,大家可以看一下效果:
http://www.iwojie.com
设置方法:
在默认模板 head.htm 找到<div class="top w960 center">这段代码,从这里的代码全部替换成:
<div class="top w960 center">
{dede:myad name=’ggss’/} 这里是你的广告代码
</div>
<!– /header –>
保存后更新,看看效果吧。记得如果做GG搜索,关键词设置成9个最好,否则不好看。
3.图文咨询上方广告位:
在默认模板找到 index.htm ,点击修改,找到:<div class="picnews"> 这段代码,把你的广告代码放上去,最好放728*15的,我感觉比较好,其他的也可以,只要长度不超过728即可。示例:
<!– /latestnews –>
{dede:myad name=’gg10’/}(你要放的广告内容)
<div class="picnews">
<dl class="tbox">
<dt><strong>图文资讯 </strong></dt>
4.友情链接上方的广告位:
这里可以放一个950*90的横幅广告,也可以放一个728*90的,刚好和上面的栏目平行。放置方法:
在默认模板找到index.htm,找到<div class="flink w960 center mt1 clear">这段代码,把你的GG广告放上,示例:
<!– /pleft –>
</div>
{dede:myad name=’gg07’/} (GG广告)
<div class="flink w960 center mt1 clear">
<dl class="tbox">
<dt>
<strong>友情链接</strong>
5.右侧会员区我给修改了,把最近登陆的会员替换成了200*200的小方块,有兴趣的朋友可以这么设置,同样找到默认模板index.htm,找到<div class="latestlogin"> <strong>会员</strong>这个段代码,把会员替换成赞助商广告位或别的什么的,这里注意一下哈,看我下面的代码,你对比你的,把从<div class="latestlogin"> <strong>赞助商广告</strong>
到<!– /uc_member –>之间多余的删除。
<div class="latestlogin"> <strong>赞助商广告</strong>
<ul class="e7">
{dede:myad name=’gg01’/}(这里是你的广告)
<!– /uc_member –>
6.在调查上方这是一个160*600的高楼,呵呵
同样在默认模板找到index.htm,找到<div class="vote mt1">,在上方把你的GG广告放上,注意,这里可以放200*任意大的广告,呵呵600不小了 。只要和你的版面协调就可以了。示例:
{dede:myad name=’gg08’/}(你的广告)
<div class="vote mt1">
<dl class="tbox">
<dt><strong>投票调查</strong></dt>
二、文章也我放了三个GG的广告,这个是允许最多的广告量了,大家可以参考。
1.文章上方的环绕广告和下方的横幅。上方的可以设置成250*250的正方形,下方的728*90刚好和文章一样宽。方法:找到默认模板article_article.htm ,找到<div class="content">这段代码,把250*250的广告代码放在下面,注意上下方加上效果代码:<SPAN style="FLOAT: left">
{dede:myad name=’gg02’/}(250*250广告)
</SPAN>
把728*90的放到</div><!– /content –>下面,请看示例:
<div class="content">
<SPAN style="FLOAT: left">
{dede:myad name=’gg02’/}(250*250 的广告)
</SPAN>
{dede:field.body/}
</div><!– /content –>
{dede:myad name=’gg07’/} (728*90的广告)
2.右侧的推荐内容下方广告设置:
也是改这个文件,在文件里找到<div class="hot mt1">这段代码,把广告放在上面,这里的广告最大宽度250,高度可以自由调接,我放的是160*600的。放好了保存更新一下。
设置起来其实也是很简单的,大家如果怕设置错了,可以把原文件保存好,如果发现有问题,再重新用回原来的模板就是了。
1、打开后台——模板——head.htm 文件
2、找到标签代码
3、把month换成rand
再搭配上自动更新首页的插件,使用起来效果就灰常不错了!栏目页的tag标签要等栏目页更新才会更新的!
使用方法:
第一步:
把下面的代码复制下来改名auto_update_home.php中的
<?php
$lasttime=filemtime($_SERVER[‘DOCUMENT_ROOT’]."/index.html");
$interval=60; //更新时间秒为单位1800秒=30分钟
$bdnum=1;//上面设置的时间自动审查生成HTML条数
if((time()-$lasttime)>$interval)
{
require_once (dirname(__FILE__) . "/include/common.inc.php");
require_once DEDEINC."/arc.partview.class.php";
$GLOBALS[‘_arclistEnv’] = ‘index’;
$row = $dsql->GetOne("Select * From `dede_homepageset`");
$row[‘templet’] = MfTemplet($row[‘templet’]);
$pv = new PartView();
$pv->SetTemplet($cfg_basedir . $cfg_templets_dir . "/" . $row[‘templet’]);
$pv->SaveToHtml(dirname(__FILE__).’/index.html’);
exit();
}
?>
$interval=1800; //更新时间秒为单位1800秒=30分钟
这里的1800表示首页html每隔半小时生成一次,可随意修改,建议测试时改为60来测试效果,本人亲测Dedecms v5.6可行。
第二步:
上传auto_update_home.php至网站根目录
第三步:
修 改首页模板,在网站首页的<head></head>这部分加入<script src="/auto_update_home.php" language="javascript"></script>这段代码,然后更新首页即可。
我修改的版本是dede5.6
找到/member/templets/
reg-new.htm 文件
找到以下代码:
<input type="text" class="intxt w200" style="width: 50px; text-transform: uppercase;" id="vdcode" name="vdcode"/><img id="vdimgck" align="absmiddle" onclick="this.src=this.src+’?’" style="cursor: pointer;" alt="看不清?点击更换" src="../include/vdimgck.php"/>
看不清? <a href="javascript:void(0)" onclick="changeAuthCode();">点击更换</a>
替换为以下代码:
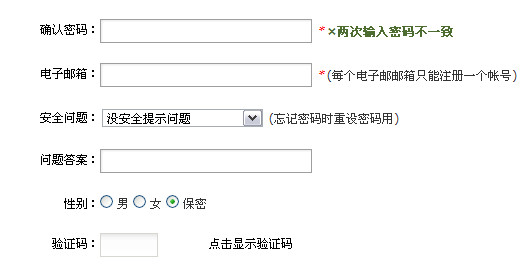
效果图:


不是怎么美观,不过大半夜的不想弄了!就注册位置防止注册机注册,其它的登录位置不修改。
经过几次测试之后,发现有个别新式注册机居然能过这个!后来我干脆去掉了验证码选项,直接设置了很多回答问题,每次随即调用一个!
最近注册了新浪微博,发现特别有意思,发现里面有一个工具可以关键到站外的博客站点,这样每当有更新,微博就会自动更新啦。
于是把自己用织梦做的站网址写进去,解决提示:无法关联,然后用填了一个用wp做的站,提示关联成功!通过对比得知,新浪微博是利用feed找到更新文章的。只要给他指定feed地址就可以成功关联啦。
现在开始动手简单修改一下织梦的模板,由于织梦不能生成全站的xml文件,所以要先建立生成全站XML的php程序。
1,建立feed.php
<?php
require_once (dirname(__FILE__) . "/include/common.inc.php");
require_once DEDEINC."/arc.partview.class.php";
$pv = new PartView();
$pv->SetTemplet($cfg_basedir . $cfg_templets_dir . "/templets/default/feed.htm");
header("Content-type:application/xml");
$pv->Display();
?>
以上要注意的是修改模板的路径,确保在模板跟目录能够找到feed.htm
2,建立feed.htm模板文件
<?xml version="1.0" encoding="gb2312" ?>
<rss version="2.0">
<channel>
<title>{dede:global.cfg_webname/}</title>
<link>{dede:global.cfg_basehost/}</link>
<description>{dede:global.cfg_description/}</description>
<language>zh-cn</language>
<generator>{dede:global.cfg_webname/}</generator>
<webmaster>{dede:global.cfg_adminemail/}</webmaster>
{dede:arclist row=’60’ col=’1′ titlelen=’100′ orderby=’pubdate’}
<item>
<link>http://www.iwojie.com[field:arcurl/]</link>
<title><![CDATA[[field:title function=’html2text(@me)’/]]]></title>
<author>[field:writer/]</author>
<category>[field:typename/]</category>
<pubDate>[field:pubdate function=’strftime("%a, %d %b %Y %H:%M:%S +0800",@me)’/]</pubDate>
<guid>http://www.iwojie.com[field:arcurl/]</guid>
<description><![CDATA[[field:description function=’html2text(@me)’/] … ]]></description>
</item>
{/dede:arclist}
</channel>
</rss>
需要注意的是,别忘了把我的网址改成你自己需要的。
3,修改index.htm主页模板
由于新浪微博只能验证网址,不能写完整路径,比如我写的是:http://www.iwojie.com/feed.php。结果提示关联失败,解决的办法是,在<head>和</head>中间加入下面的代码
<link rel="alternate" type="application/rss+xml" href="http://www.iwojie.com/feed.php" title="我们结婚了" />
然后在关联博客地方填写你网站的地址就可以了!
通过以上方法就可以成功关联新浪微博了。