具体步骤:首先要先建立一个网站地图模板,将下面的代码复制到记事本。将其中的http://www.iwojie.com/替换成你自己的域名地址,然后保存为 sitemap.xml 上传至你现在网站所用的模板目录下(你正在使用的模板)。
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.iwojie.com/</loc>
<lastmod>{dede:arclist row=1 titlelen=24 orderby=pubdate}
[field:pubdate function=strftime(‘%Y-%m-%d’,@me)/]
{/dede:arclist}</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
{dede:channel row=’23’ type=’top’}
<url>
<loc>http://www.iwojie.com[field:typelink /]</loc>
<changefreq>daily</changefreq>
<priority>0.8</priority>
</url>
{/dede:channel}
{dede:arclist row=2000 orderby=pubdate}
<url>
<loc>http://www.iwojie.com[field:arcurl/]</loc>
<lastmod>[field:pubdate function=strftime(‘%Y-%m-%d’,@me)/]</lastmod>
<changefreq>monthly</changefreq>
</url>
{/dede:arclist}
</urlset>
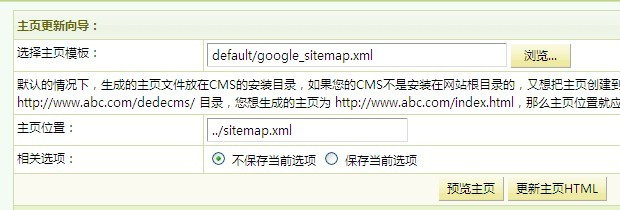
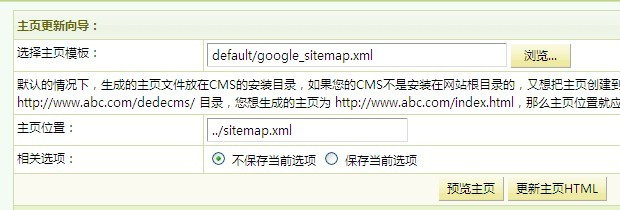
接着更新网站首页,设置如下图:

然后更新。
更新完之后,再把设置回更新index.html,这样你的网站根目录下就会生成一个sitemap.xml的地图文件了。
还有另外一种更加方便的方法:在做好地图模板文件之后,承接下面
进入织梦后台 系统-单页文档管理-增加一个页面

新增一个单页面 模板填{style}/googlesitemap.htm 文件名填sitemap.xml

3、提交,浏览看效果 以后更新地图时只需要点击
 即可
即可




 即可
即可